

Although if else statements are popular and used in most of the cases, in some scenarios having using switch statement makes the code more readable and scalable. With this, we have covered the JavaScript switch statement.


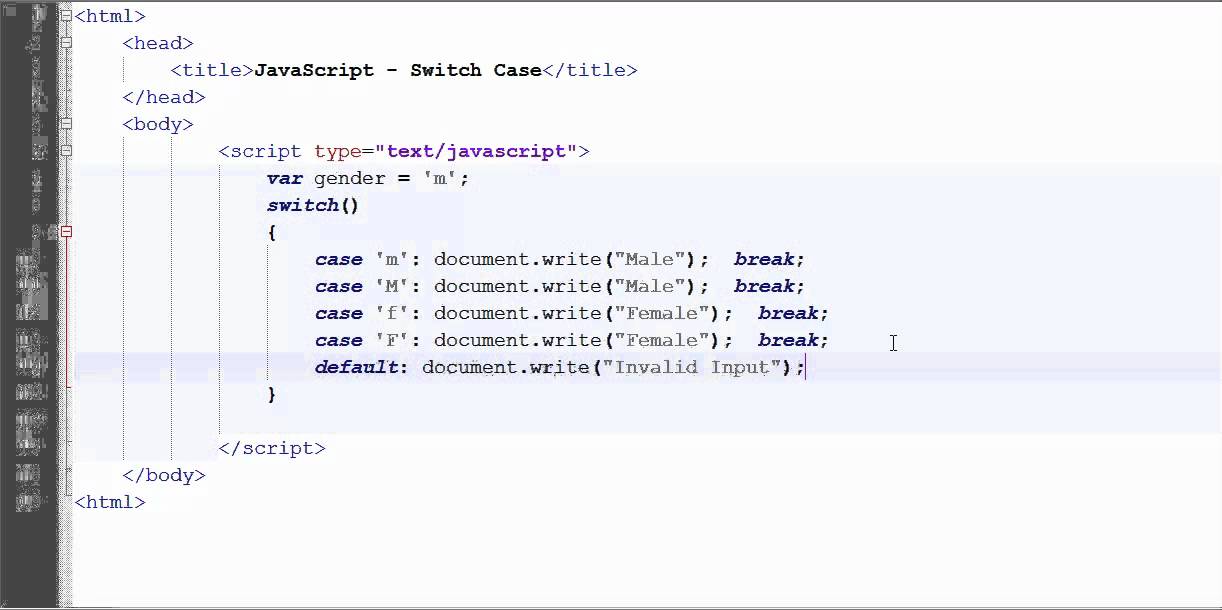
In the below example we have shown this scenario: Note: In a switch.case statement, the value of the expression or variable is compared against the case value using the strict equality operator ( ). The default statement is executed if the switch expression output does not match with any of the given cases. Listruzione 'switch' L’istruzione switch può essere utile per rimpiazzare multipli if. Use of the break statement is optional, if we don't use it then the switch case does not terminate and executes all the rest of the cases till the end, after the matched case. JavaScript Switch Case Example without break In the above example, we have used the break statement to terminate the switch case. In this example, we are using the switch case and each case executes based on the provided value. NOTE: If we do not add the break statement after the code statements in the switch case block, then the interpreter would execute each and every case after the matched case. switch(expression)īased on the value of the expression's output, one of the many cases gets executed, and then the break statement is called which breaks the execution, and the switch case gets exited. The expression which evaluates the condition is written inside the switch(expression), followed by a curly bracket which creates a switch block in which the different cases are defined. JavaScript switch case is used in applications where you have to implement a menu like system in which based on user input certain action is taken.

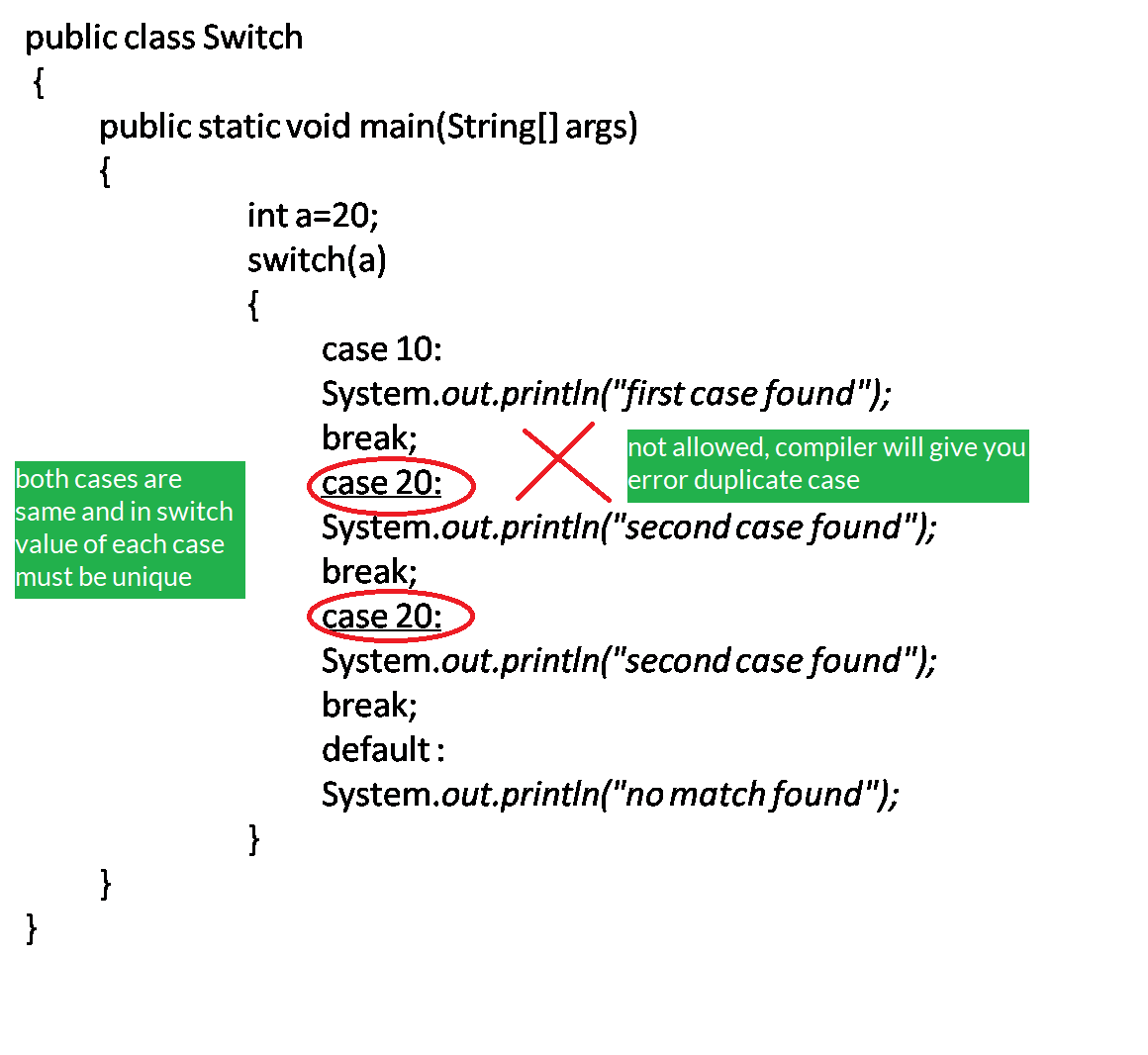
If no case matches then the default case is executed. In switch statement, the switch expression is evaluated only once and then the output is compared with every case mentioned inside the switch block and if the output of expression matches one of the cases then the statement written inside the block of that case is executed. JavaScript switch is a condition-based statement that has multiple conditions but executes only one block at a time. In programming, a switch statement is a control-flow statement that tests the value of an expression against multiple cases.JavaScript Switch case is used to execute a block of statement out of multiple blocks of statements based on a condition. It is just like else if statement that we have learned in previous. The default clause of a switch statement will be jumped to if no case matches the expressions value.
Java script switch series#
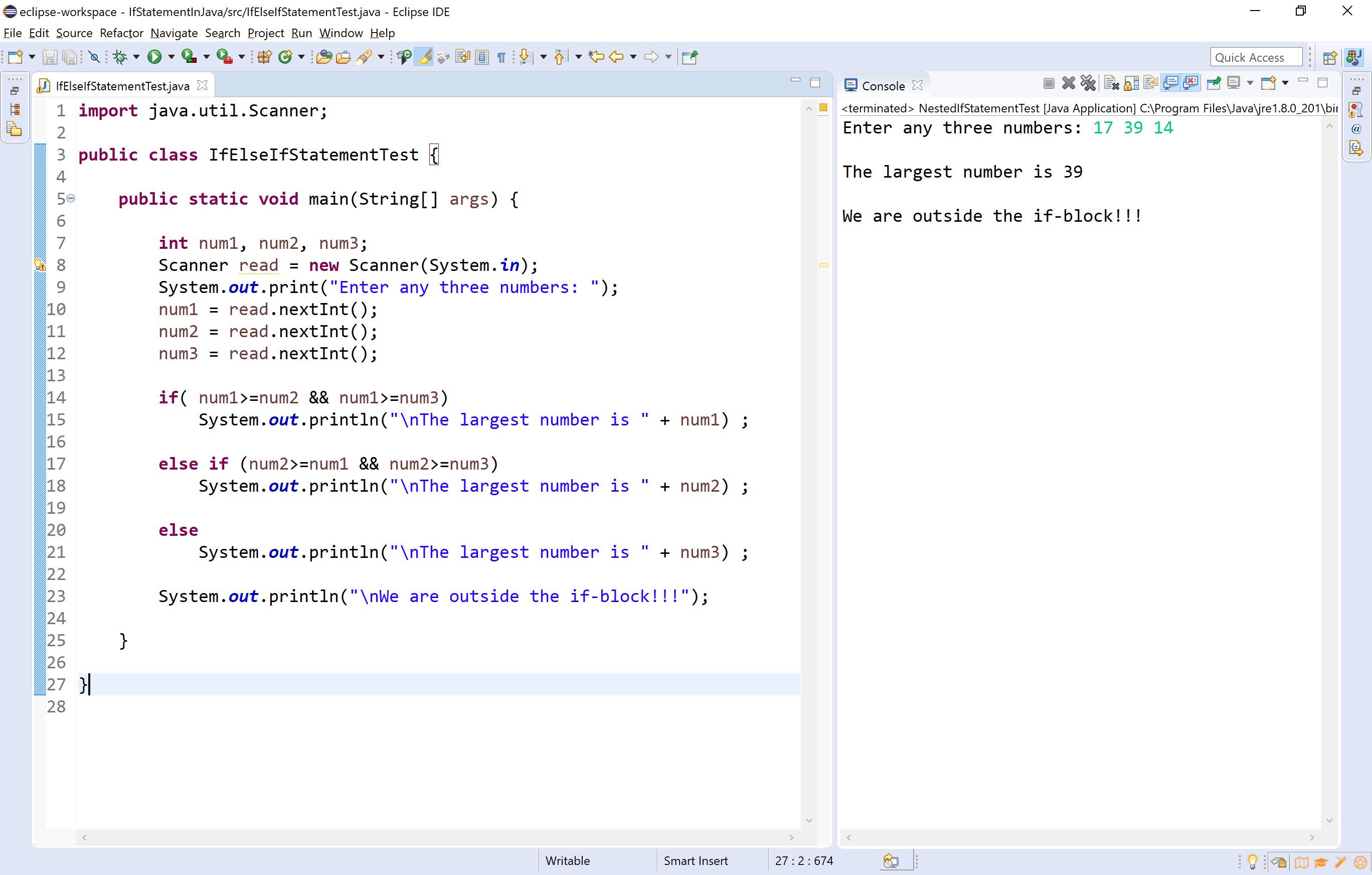
I'll also help you figure out if they're a good option to use in your code. The JavaScript switch statement is used to execute one code from multiple expressions. The switch statement evaluates an expression, matching the expressions value against a series of case clauses, and executes statements after the first case clause with a matching value, until a break statement is encountered. In this article, I'll explain what switch statements are and how they work. Take a look at the example below – instead of using this long if else statement, you might choose to go with an easier to read switch statement. Switch statements can have a cleaner syntax over complicated if else statements. There are times in JavaScript where you might consider using a switch statement instead of an if else statement.


 0 kommentar(er)
0 kommentar(er)
